Adobe
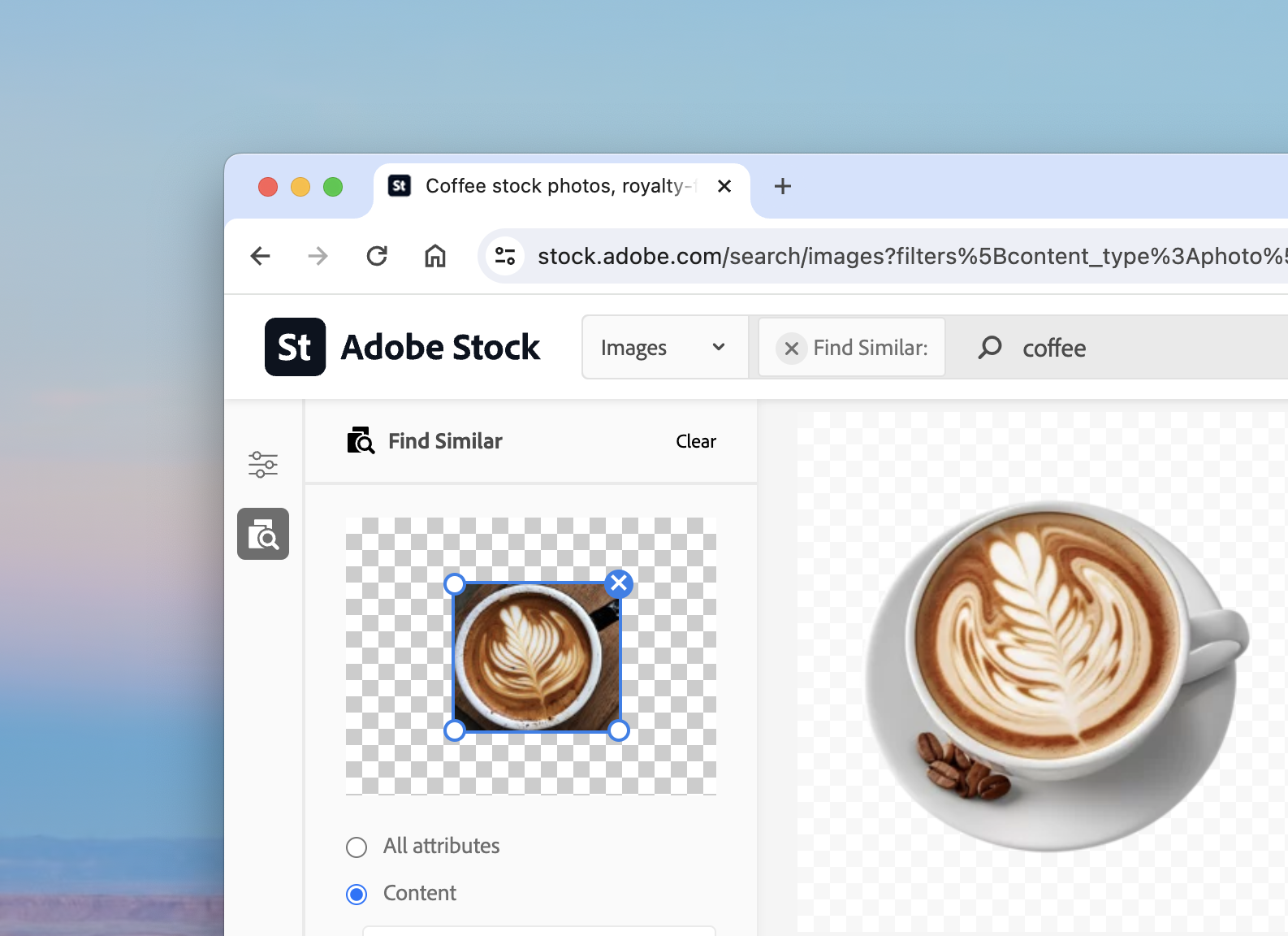
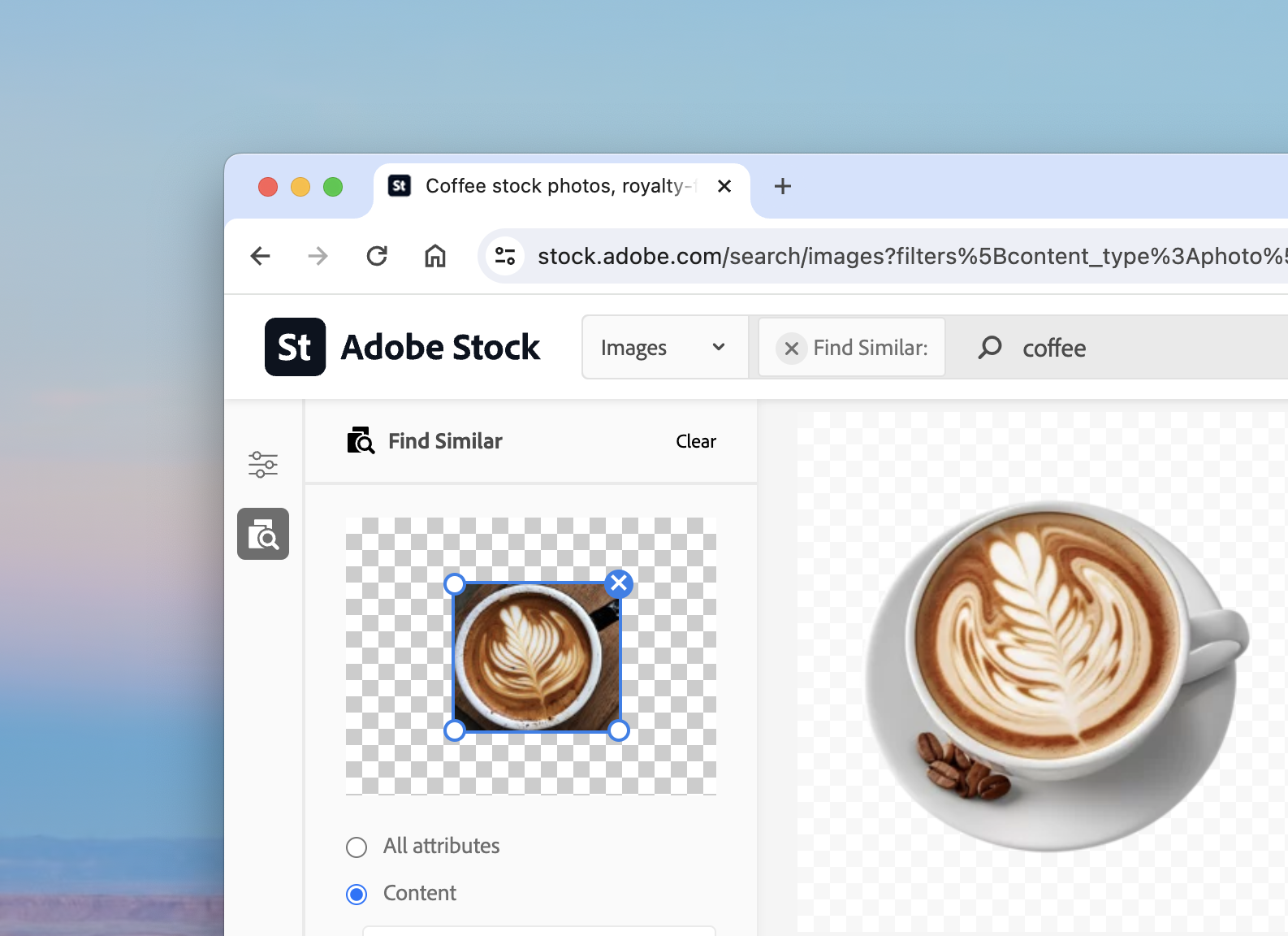
Advanced image search 🔍
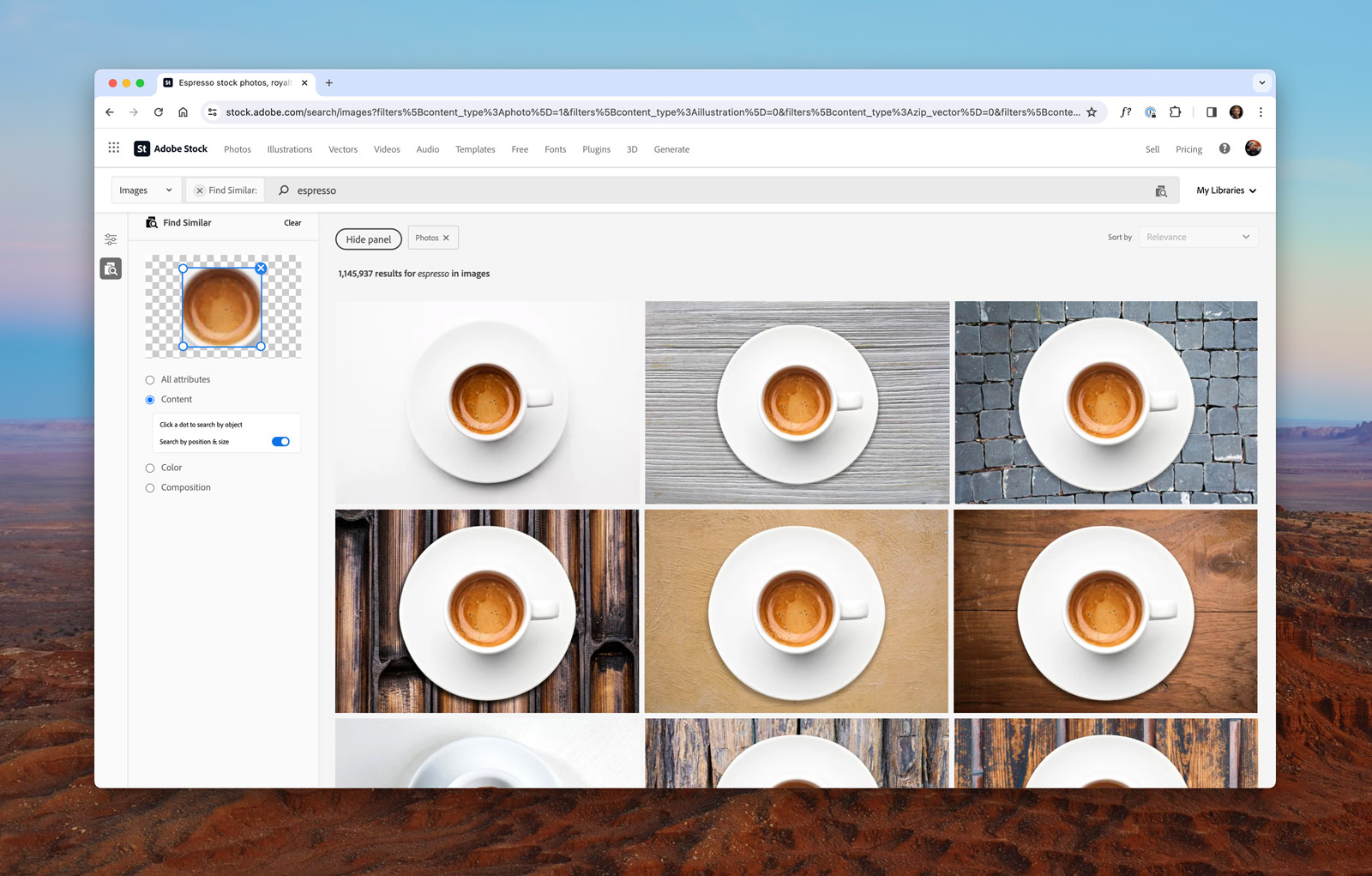
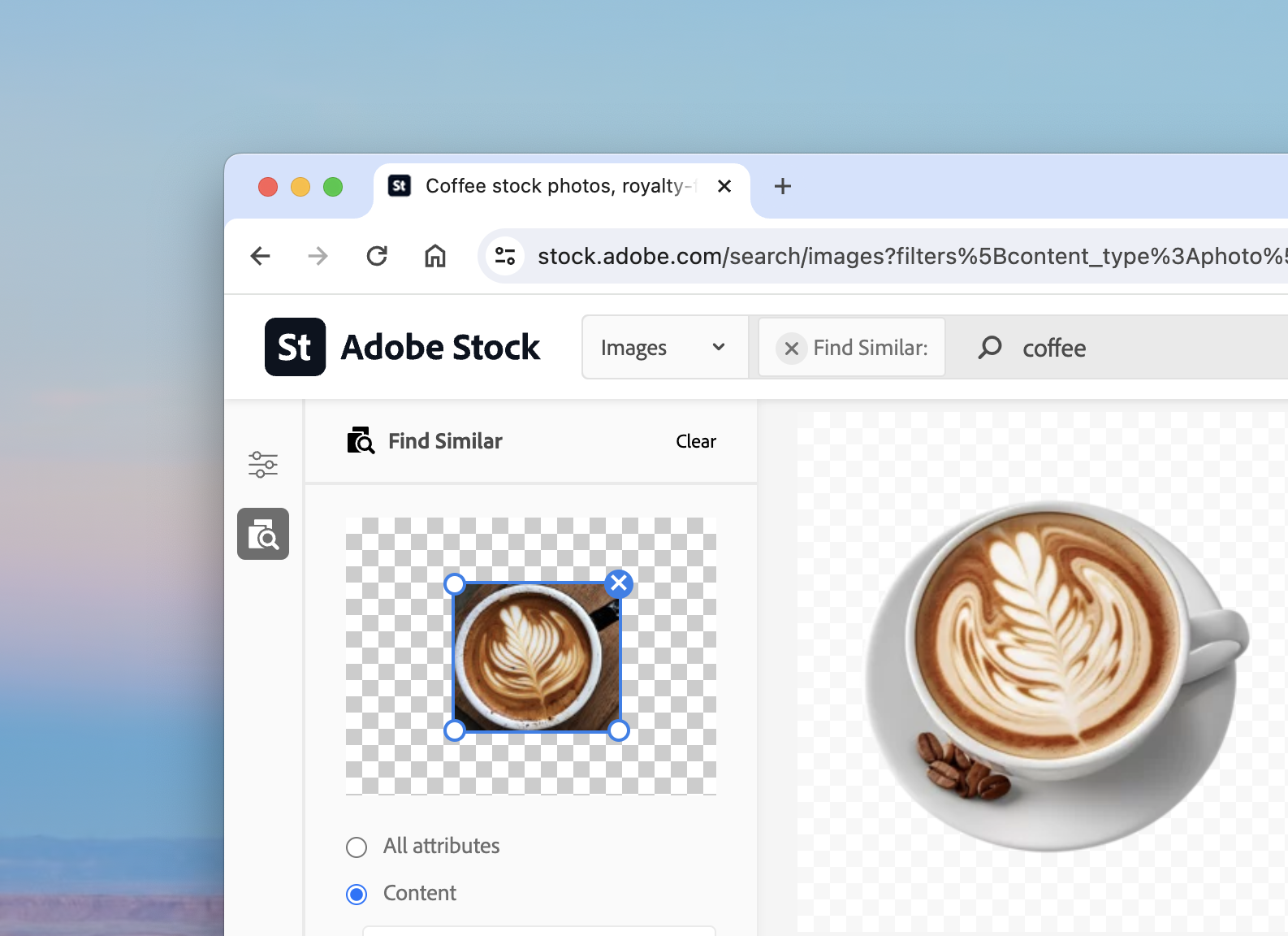
Search imagery on Adobe Stock using computer vision.
Empowering users to find the right image in a database of millions of assets.
Adobe Stock is a marketplace for finding great content for your creative projects. From 2015 – 2018, I was the lead designer for the browsing experience on the site. This includes the navigation, search input, saved items (“My Libraries“), and filters panel. The majority of those design implementations continue to live on the site today.

Adobe Stock is a marketplace for finding great content for your creative projects. From 2015 – 2018, I was the lead designer for the browsing experience on the site. This includes the navigation, search input, saved items (“My Libraries“), and filters panel. The majority of those design implementations continue to live on the site today.
Adobe Stock is a marketplace for finding great content for your creative projects. From 2015 – 2018, I was the lead designer for the browsing experience on the site. This includes the navigation, search input, saved items (“My Libraries“), and filters panel. The majority of those design implementations continue to live on the site today.

The problems to solve
People need more control over search results. The business needs more subscribers.
Adobe Stock is a marketplace for finding great content for your creative projects. From 2015 – 2018, I was the lead designer for the browsing experience on the site. This includes the navigation, search input, saved items (“My Libraries“), and filters panel. The majority of those design implementations continue to live on the site today.

The team
People need more control over search results. The business needs more subscribers.
Adobe Stock is a marketplace for finding great content for your creative projects. From 2015 – 2018, I was the lead designer for the browsing experience on the site. This includes the navigation, search input, saved items (“My Libraries“), and filters panel. The majority of those design implementations continue to live on the site today.
Adobe Stock is a marketplace for finding great content for your creative projects. From 2015 – 2018, I was the lead designer for the browsing experience on the site. This includes the navigation, search input, saved items (“My Libraries“), and filters panel. The majority of those design implementations continue to live on the site today.
Adobe Stock is a marketplace for finding great content for your creative projects. From 2015 – 2018, I was the lead designer for the browsing experience on the site. This includes the navigation, search input, saved items (“My Libraries“), and filters panel. The majority of those design implementations continue to live on the site today.
Problems
People need more control over search results. The business needs more subscribers.

Adobe Stock is a marketplace for finding great content for your creative projects. From 2015 – 2018, I was the lead designer for the browsing experience on the site. This includes the navigation, search input, saved items (“My Libraries“), and filters panel. The majority of those design implementations continue to live on the site today.
Adobe Stock is a marketplace for finding great content for your creative projects. From 2015 – 2018, I was the lead designer for the browsing experience on the site. This includes the navigation, search input, saved items (“My Libraries“), and filters panel. The majority of those design implementations continue to live on the site today.
Problems
People need more control over search results. The business needs more subscribers.
Adobe Stock is a marketplace for finding great content for your creative projects. From 2015 – 2018, I was the lead designer for the browsing experience on the site. This includes the navigation, search input, saved items (“My Libraries“), and filters panel. The majority of those design implementations continue to live on the site today.
Adobe Stock is a marketplace for finding great content for your creative projects. From 2015 – 2018, I was the lead designer for the browsing experience on the site. This includes the navigation, search input, saved items (“My Libraries“), and filters panel. The majority of those design implementations continue to live on the site today.
Problems
People need more control over search results. The business needs more subscribers.
Adobe Stock is a marketplace for finding great content for your creative projects. From 2015 – 2018, I was the lead designer for the browsing experience on the site. This includes the navigation, search input, saved items (“My Libraries“), and filters panel. The majority of those design implementations continue to live on the site today.
Adobe Stock is a marketplace for finding great content for your creative projects. From 2015 – 2018, I was the lead designer for the browsing experience on the site. This includes the navigation, search input, saved items (“My Libraries“), and filters panel. The majority of those design implementations continue to live on the site today.